History of the First Online Merchant Payment Gateway to Universal Hosted 1997-2000
The AssuredCredit Hosted Payment Portal was deployed in 1997 as an In-House Data Intranet Portal and re-launched in 1998 as the NEW Payment Gateway Portal for AssuredCard operations including the integration of ASP CRM and Accounting applications from 1994. It was a testing ground for the Origins of the First Hosted Online Merchant Payment Gateway released Dec 1998 and launched early 1999. The first online payment technology with merchant based processing.
The successor "Hosted" technology used Netscape Crossware and Oracle COBRA technology for the front-end UI. The backend framework and database schema were replicated within the Milinx ASP applications and updated for the new Milinx ASP hosted architecture using SunMicrosystems, Oracle, Cisco and Netscape.
Relational and meta database functionality were added for Milinx miCRM, miCollaboration (sometimes referred to SocialCollab) and the eCommerce application suite using the Oracle Netscape Javabeans architecture and database engine.
The portal was again re-engineered for the Suite of Commerce Applications under Milinx miPortal which included Advanced Search & Merchant Payment Gateway Management within miPay, miBilling and miStore. The new portal also included access to the network, wireless, mobile, and storage applications through the integrated Milinx ASPConnect authorization engine and gateway.
It was developed with the Oracle 8i database engine for hosted services and Javabeans updated layer. The ASP miPortal included 9i updates with a Universal API and toolkit for ASP applications using the Universal Hosted Desktop framework.
The Hosted Data Center Global Architecture enabled 300,000 concurrent connections with 24/7 fail over and 99% uptime guarantee. It also had the highest industry level data and connection security for users and administrators.


New Hosted Payment Gateway Features 1999-2000
Merchant Registration & KeyStore
Simple online merchant registration and activation with Customer Keys generation portal for real time Hosted miBilling Shopping Cart setup.
Interchange - Secure Data & Universal Protocol
A secure interchange of data using PL/SQL and Gateway Services protocol with TLS 2.0 and KeyStore files.
Customer miBilling Shopping Cart
The miBilling Shopping Cart integrated into miCRM for seamless management of customers and marketing.
Security - PL/SQL SID (Security Identifiers) with SSL & TLS
Payment gateway data secured with PL/SQL SID (Security Identifiers) and SSL TLS browser extensions.
Payment Options & Fees
Merchant fees included in the miBilling Shopping Cart for anyone with an ASPConnect Account!
Routing Tables - Financial Institution Authorization
Advanced merchant payment gateway routing ABA-RTN XML Tables to complete purchases using customer profiles or transaction ID's.
World's FIrst Hosted Online Payment Gateway 1999-2000
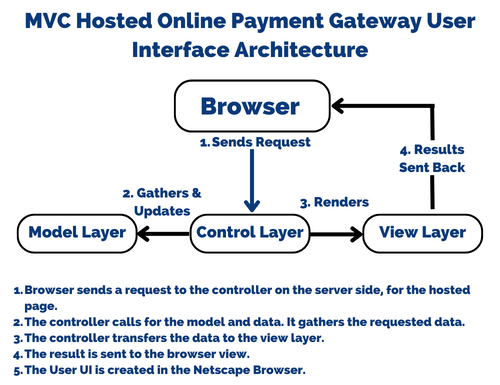
The MVC or Model–view–controller (MVC) architecture was core for developing and delivering a secure logical user interface for users and merchants for the hosted online payment gateway. This architecture divide the related program logic components into three interconnected elements as below.

Then reason MVC architecture was used to create the first hosted online payment gateway was straight forward:
- Scalability with SunMicrosystems, Oracle, Netscape & Cisco backend
- Components easy to maintain because less code dependency issues
- The model was reused for multiple views therefore provided reusability
- Developers could work on three layers (Model, View, and Controller) simultaneously
- Each layer maintained separately so less code per component/layer
- Easier extending and testing of the hosted application
Implementation of MVC using Java
MVC used the following three Javabeans classes
- Assured Class, as the Model Layer
- AssuredView Class, as the View Layer
- AssuredContoller Class, as the Controller Layer
MVC Architectural Layers
The Model Layer
Model Layer
The Model Layer in the MVC design pattern acts as a data layer for the application. It represents the business logic for the hosted online payment application and also the state of application. The model object fetch and store the model state in the database. Using the model layer, rules are applied to the data that represents the concepts of application.
The following code snippet creates a first step to implement an AssuredAccount MVC pattern.
Assured.java
// class that represents model
public class Assured {
// declaring the variables
private String AssuredName;
private String AssuredId;
private String AssuredAccount;
// defining getter and setter methods
public String getId() {
return AssuredId;
}
public void setId(String id) {
this.AssuredId = id;
}
public String getName() {
return AssuredName;
}
public void setName(String name) {
this.AssuredName = name;
}
public String getAccount() {
return AssuredAccount;
}
public void setAccount(String Account) {
this.AssuredAccount = Account;
}
}
These are the getter and setter methods to the Assured class.
The View Layer
View Layer
This layer represents the visualization of data received from the model. The view layer consists of output of the hosted online application or user interface including admin. It sends the requested data to the client or user that is fetched from the model layer by controller.
This created a view using the AssuredView class.
AssuredView.java
// class which represents the view
public class AssuredView {
// method to display the Assured details
public void printAssuredDetails (String AssuredName, String AssuredId, String AssuredAccount){
System.out.println("Assured Details: ");
System.out.println("Name: " + AssuredName);
System.out.println("Assured ID: " + AssuredId);
System.out.println("Assured Account: " + AssuredAccount);
}
}
The Controller Layer
Controller Layer
The controller layer gets the online payment user or admin user requests from the view layer and processes them, with the necessary validations. It acts as an interface between Model and View. The requests are then sent to model for data processing. Once they are processed, the data is sent back to the controller and then displayed on the view.
Let's consider the following code snippet that creates the controller using the AssuredController class.
AssuredController.java
// class which represent the controller
public class AssuredController {
// declaring the variables model and view
private Assured model;
private AssuredView view;
// constructor to initialize
public AssuredController(Assured model, AssuredView view) {
this.model = model;
this.view = view;
}
// getter and setter methods
public void setAssuredName(String name){
model.setName(name);
}
public String getAssuredName(){
return model.getName();
}
public void setAssuredId(String id){
model.setId(id);
}
public String getAssuredId(){
return model.getId();
}
public void setAssuredAccount(String Account){
model.setAccount(Account);
}
public String getAssuredAccount(){
return model.getAccount();
}
// method to update view
public void updateView() {
view.printAssuredDetails(model.getName(), model.getId(), model.getAccount());
}
}
The MVC Main Class Layer
Assured.js Main MVC Class Java file
The following example displays the main file to implement the MVC architecture. Here, we are using the MVCMain class.
MVCMain.js
// main class
public class MVCMain {
public static void main(String[] args) {
// fetching the Assured record based on the Assured_id from the database
Assured model = retriveAssuredFromDatabase();
// creating a view to write Assured details on console
AssuredView view = new AssuredView();
AssuredController controller = new AssuredController(model, view);
controller.updateView();
//updating the model data
controller.setAssuredName("ASPConnect");
System.out.println("\n Assured Details after updating: ");
controller.updateView();
}
private static Assured retriveAssuredFromDatabase(){
Assured Assured = new Assured();
Assured.setName("ASP");
Assured.setId("11");
Assured.setAccount("Milinx");
return Assured;
}
}
MVCMain class fetches the Assured data from the method entered into the values. Then it pushes those values into the model.
After that, it initializes the view (AssuredView.js). When view is initialized, the Controller (AssuredController.js) is invoked and bind it to Assured class and AssuredView class.
At last the updateView() method (method of controller) update the Assured details to be printed to the console.
Integration of JSSE and KeyStore for secure connections, transmission and data integrity.